Содержание
5 КЛАСС. ГРАФИКА И ПРЕЗЕНТАЦИИ
Презентации
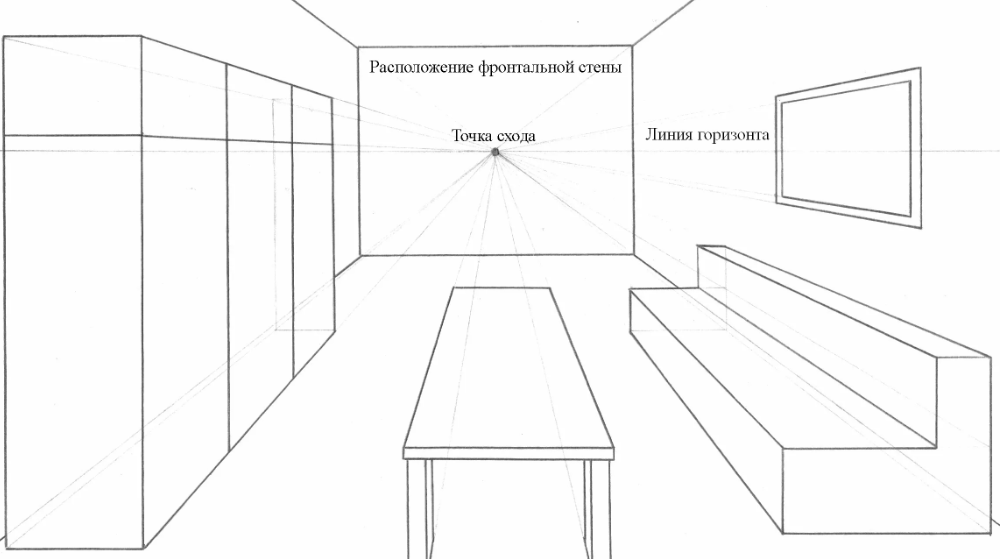
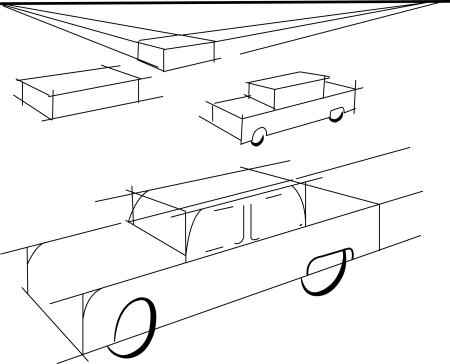
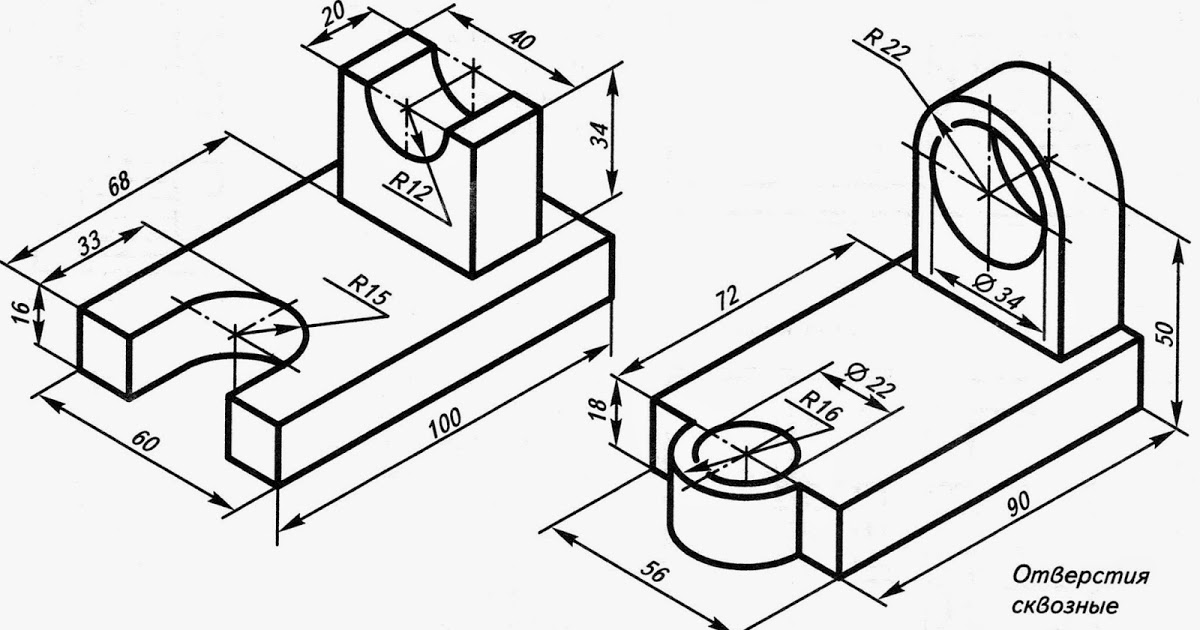
Примеры графических моделей
Виртуальная лаборатория
Векторная графика
- http://inkscape.org/ - редактор
- https://youtu.be/208Coji31Yg УРОК 27. Создание векторного изображения (7 класс) в Inkscape
- https://disk.yandex.ru/d/8xrmZ5gKUikppg - иллюстрации для обводки
- https://youtu.be/pee3CaiJKVY Урок. Как нарисовать дельфина.
- https://youtu.be/qyOSWzsfAzU Снеговик (видео)
Примеры
Новые примеры
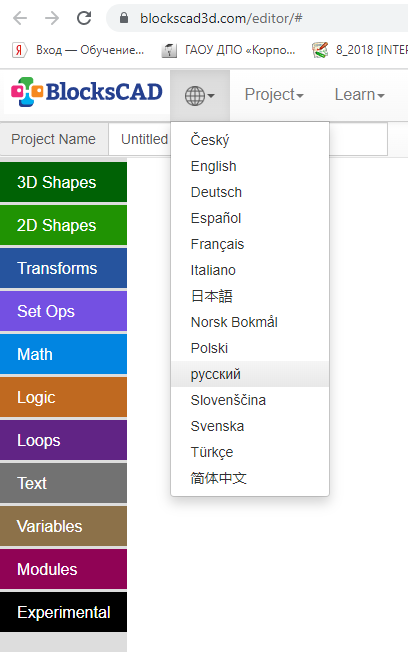
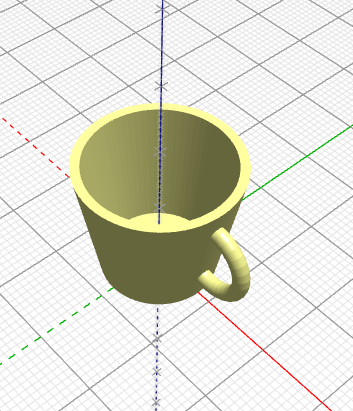
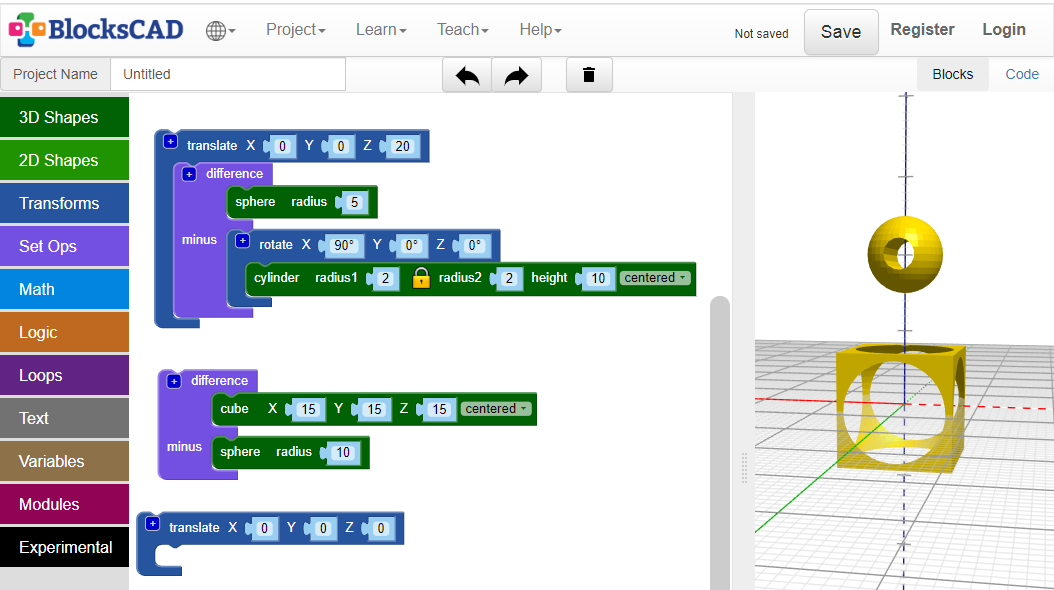
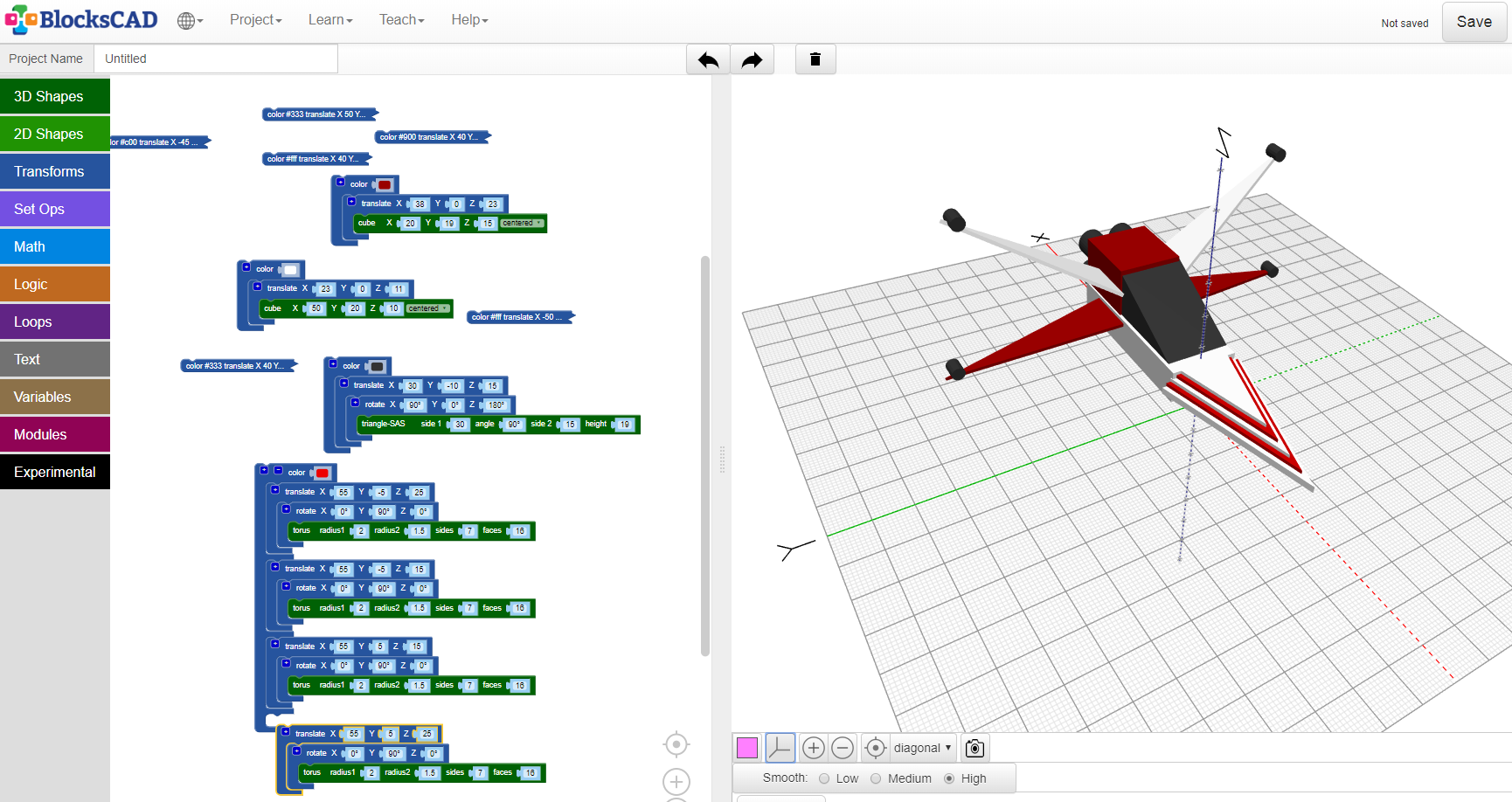
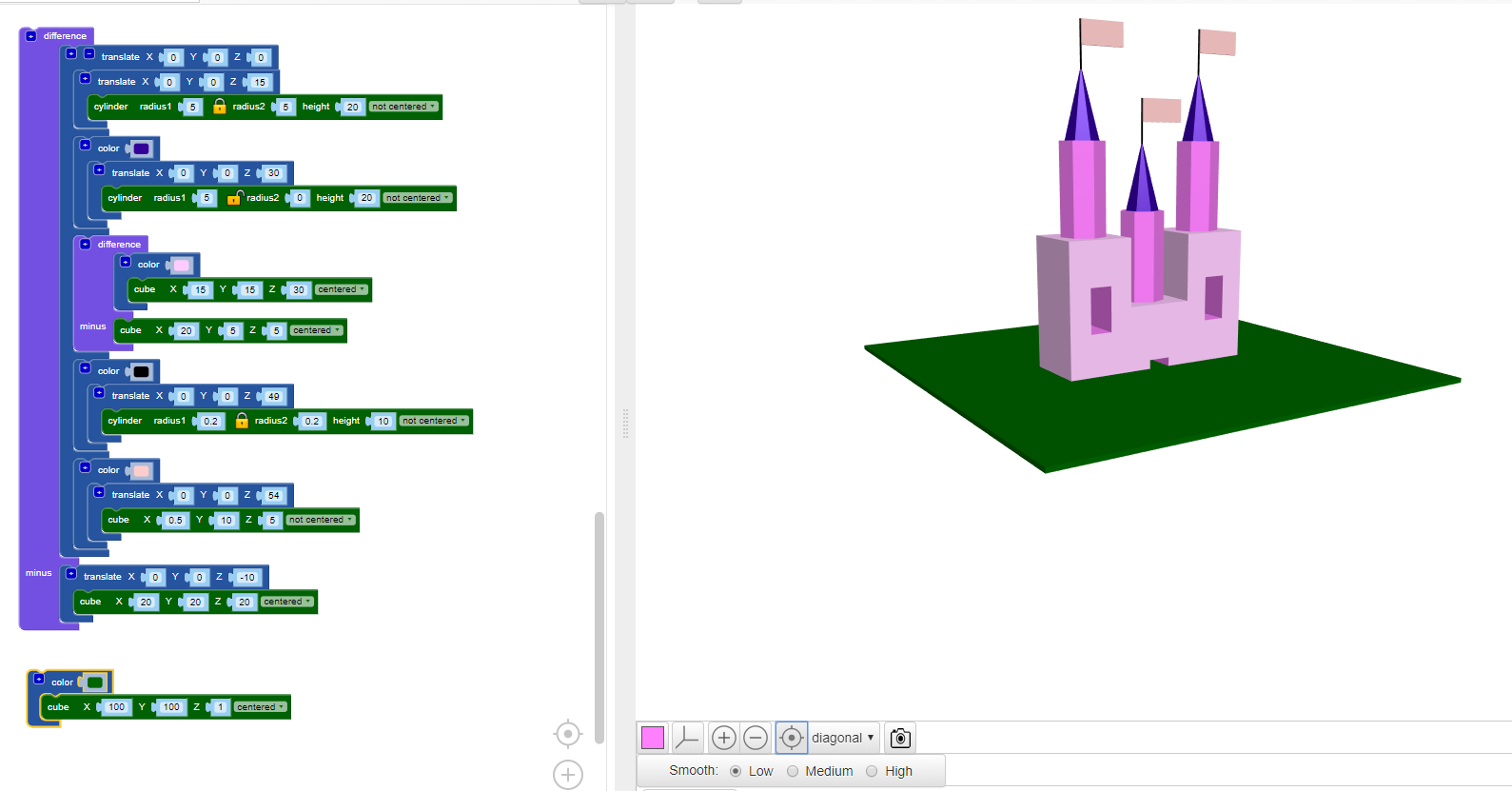
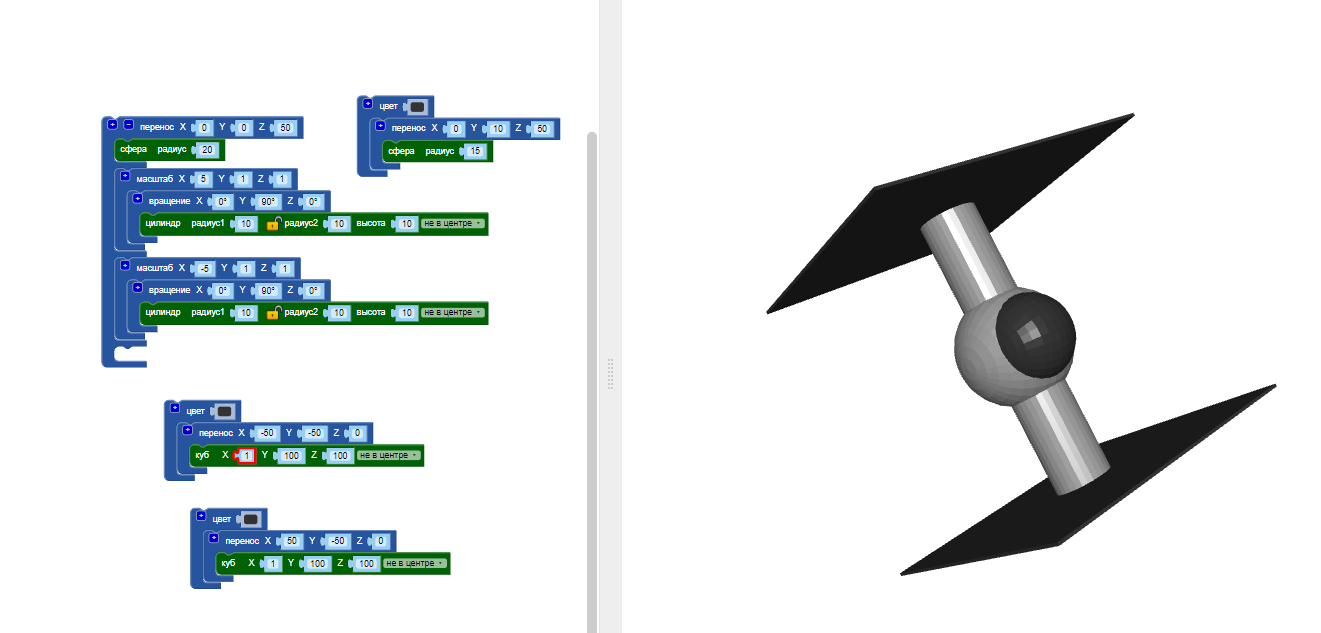
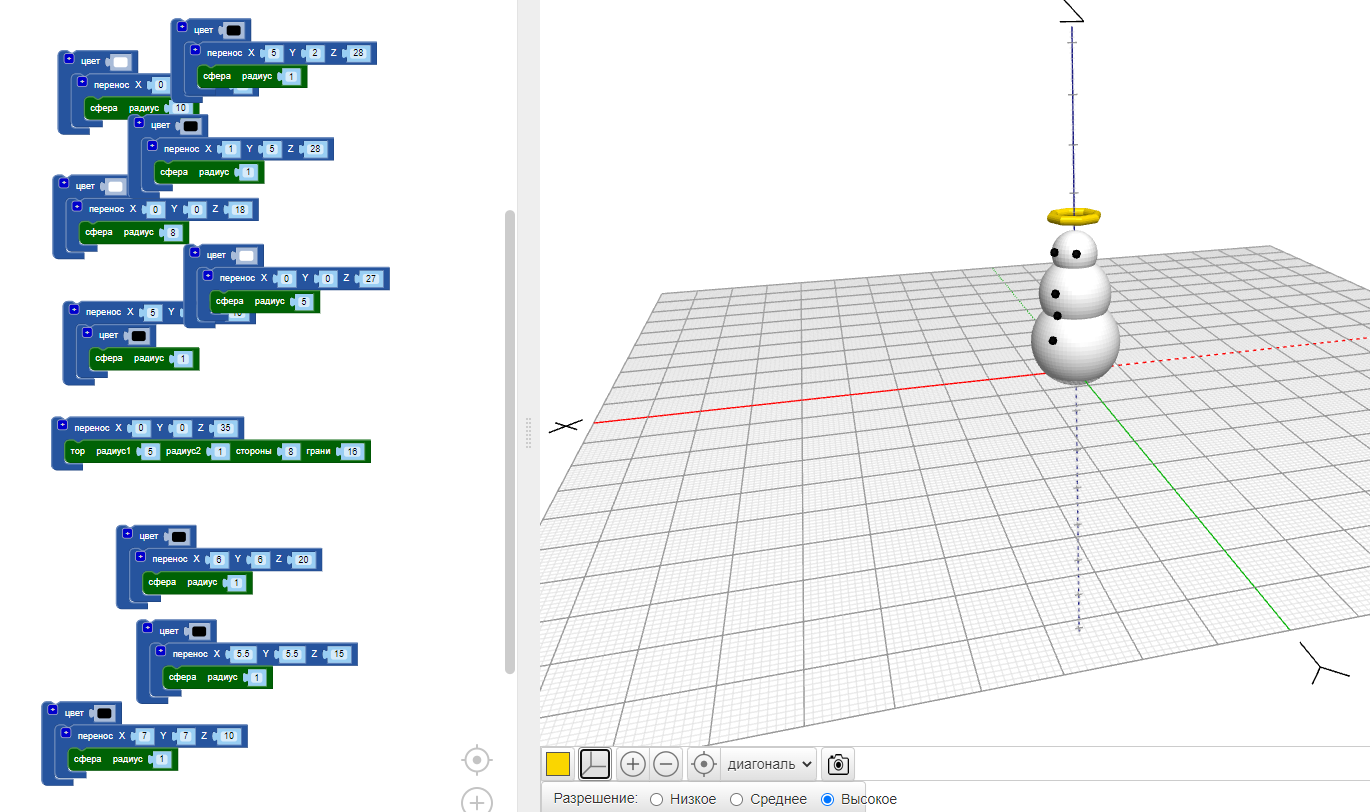
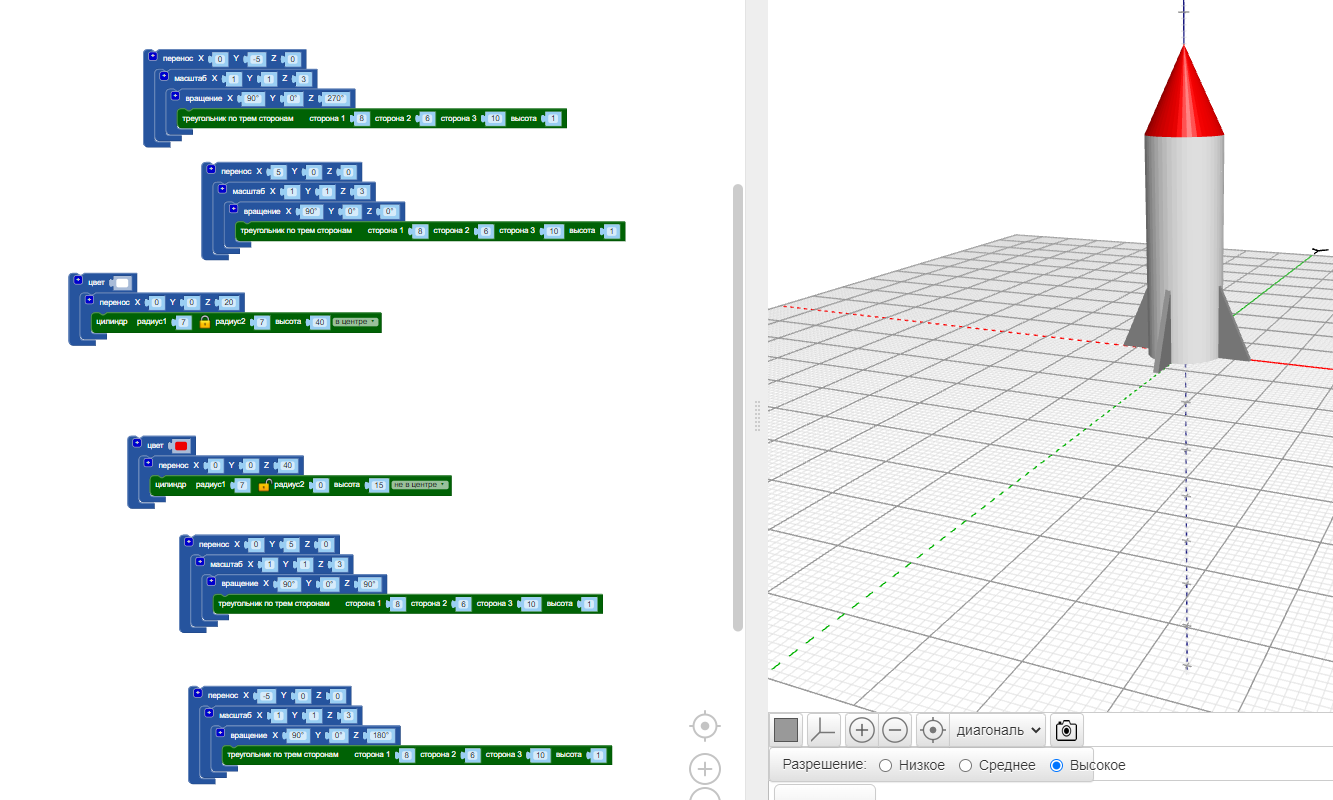
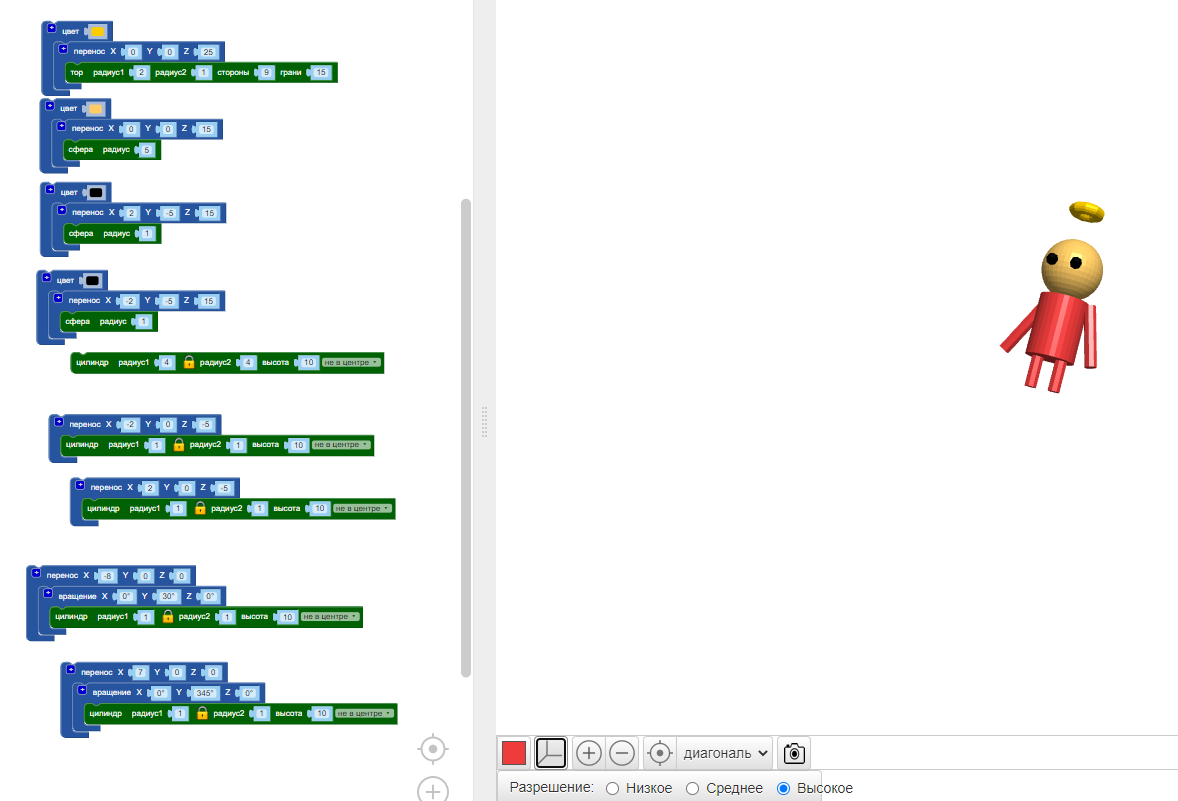
Алгоритмы построения 3D моделей (твердотельное моделирование)
Галерея
Уроки
Работы учеников школы 2127
HTML
- http://www.colorpicker.com/ - online colorpicker!!!
- https://www.webfx.com/web-design/color-picker/ - online colorpicker!!!
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Страница о кроликах</title> <style> body{ color: #0000FF; /* Цвет шрифта веб-страницы */ background-color: #d1dde8; /* Цвет фона веб-страницы */ } h2 { color: rgb(0, 232, 15); } #rabbits-info-heading { background-color: purple; } p { color: rgb(191, 0, 255); } </style> </head> <body> <h1>Всё о кроликах</h1> <h2 id="rabbits-info-heading">Основная информация</h2> <p>Кролики - это маленькие существа с длинными ушами и пушистыми хвостами.</p> <h3>Отличия от зайцев</h3> <p>Все кролики, кроме американского, живут в подземных норах, часто глубоких и сложных; тогда как зайцы — в простых гнёздах, расположенных на земле (так же делают и американские кролики). Зайцы к тому же обычно не живут группами. Зайцы в целом больше кроликов, их уши длиннее, а мех имеет чёрные отметки. Зайцы до сих пор не приручены — кролики же часто выступают в качестве домашних питомцев. </p> <img src="https://www.kasandbox.org/programming-images/animals/rabbit.png" alt="Rabbit with lop ears in barn" width="203"> <h3>Почему кролики - отличные домашние животные</h3> <ul> <li>Они пушистые!</li> <li>Съедают всю оставшуюся морковь!</li> </ul> <a href = "https://intepra.ru/wiki/doku.php?id=5_p_2023"> Это ссылка на сайт intepra.ru </a> </body> </html>
Как самому сделать простую web-страницу
<html> <head> <title>Простая web-страница</title> </head> <body> <h1>Крупный заголовок</h1> <p>Здесь может быть нужный текст.</p> <img src="https://intepra.ru/wiki/lib/exe/fetch.php?media=2020-01-15_09_25_49-blockscad.png"> <a href = ""> Это ссылка на сайт intepra.ru </a> </body> </html>
<!DOCTYPE html> <html> <head> <title>My Webpage</title> </head> <body> <h1>My Webpage</h1> <img src="image.jpg" alt="My Image"> <p>Click <a href="https://www.example.com">here</a> to visit my website.</p> </body> </html>
https://www.yaklass.ru/p/informatika/5-klass/kompiuternaia-grafika-12074/vvod-graficheskoi-informatcii-v-kompiuter-14364 Ввод графической информации в компьютер