Содержание
Седьмые классы
Учебный курс "Основы программирования на языке Python для школьников"
- https://stepik.org/course/9232/promo ссылка на курс
- https://stepik.org/join-class/05b86e01a8a0e78efa194410f6fbd6baf9cd682e ссылка для 7И класса
Водолей
Blockly
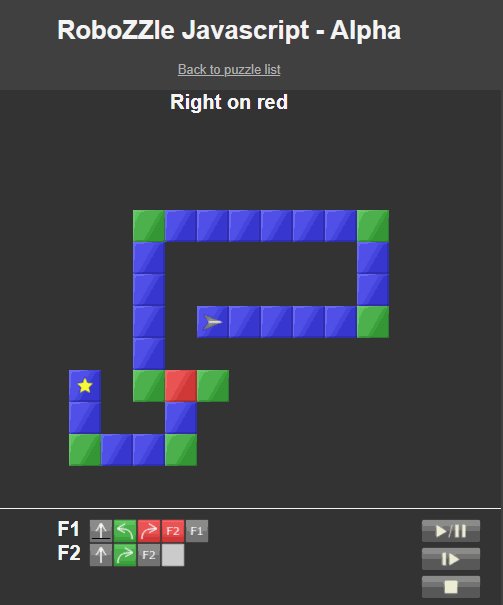
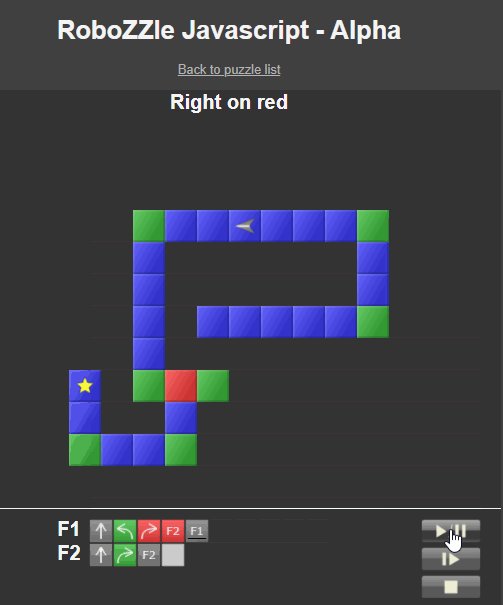
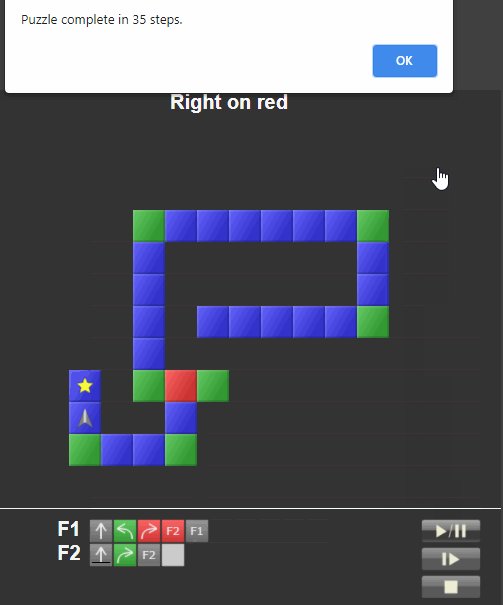
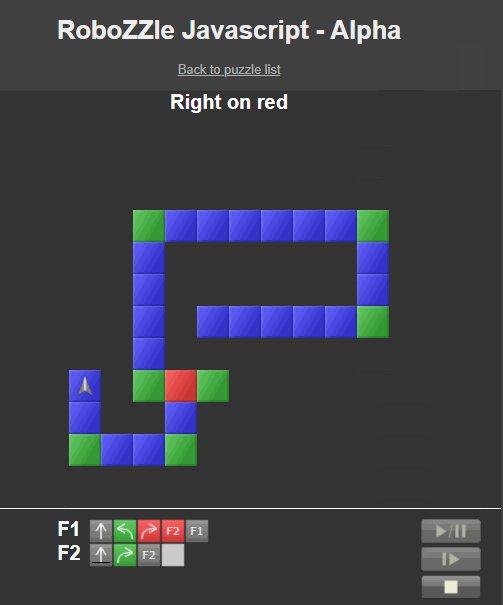
RoboZZle
- http://robozzle.com/js/ (Высокий уровень сложности)
- http://infostart.ru/public/202442/ - Цель — написать для робота программу, выполнив которую он соберёт все звёздочки. (Высокий уровень сложности)
3d Моделирование
- https://www.tinkercad.com/joinclass/LNXAES1AUA2I 7И_класс. 3d Моделирование
- https://www.tinkercad.com/joinclass/7X8HJV6MKELD 7Е_класс. 3d Моделирование
- https://www.tinkercad.com/joinclass/Y9V5EFXCGZFL 7О_класс. 3d Моделирование
ОБЩИЙ БЛОКНОТ
Задачи
Час кода
https://www.codemonkey.com/hour-of-code/ - час кода (Python)
Code for Life
Блочное программирование с поддержкой языка Python
- https://www.codeforlife.education - начало (авторизация)
- https://www.codeforlife.education/rapidrouter/ - рубрикатор уровней
- https://www.codeforlife.education/rapidrouter/20/ - 20 уровень, если предыдущие слишком простые (знакомство с циклами)
- https://www.codeforlife.education/rapidrouter/29/ - цикл с условием repeat until do
- https://www.codeforlife.education/rapidrouter/33/# - 33 знакомство с условном оператором if else
- https://www.codeforlife.education/rapidrouter/50/# - относительно сложный и интересный уровень
- https://www.codeforlife.education/rapidrouter/80/# начиная с уровня 80 - изучение языка программирования Python
Генератор ОГЭ!!!
Домашние задания
- https://www.yaklass.ru/p/informatika/7-klass/obrabotka-tekstovoi-informatcii-14582/formatirovanie-teksta-13823 Форматирование текстовых документов
Практическая работа
Создание текстовых документов
- http://informatika6.adu.by/#nine2-2 Текстовый редактор
- http://informatika6.adu.by/#to-top10-2 Редактирование текста
- http://informatika6.adu.by/#to-top11-2 Форматирование текста
- https://kpolyakov.spb.ru/school/oge/gen.php?action=viewAllEgeNo&egeId=214&cat142=on - возможные варианты проверочных заданий
ЯКласс
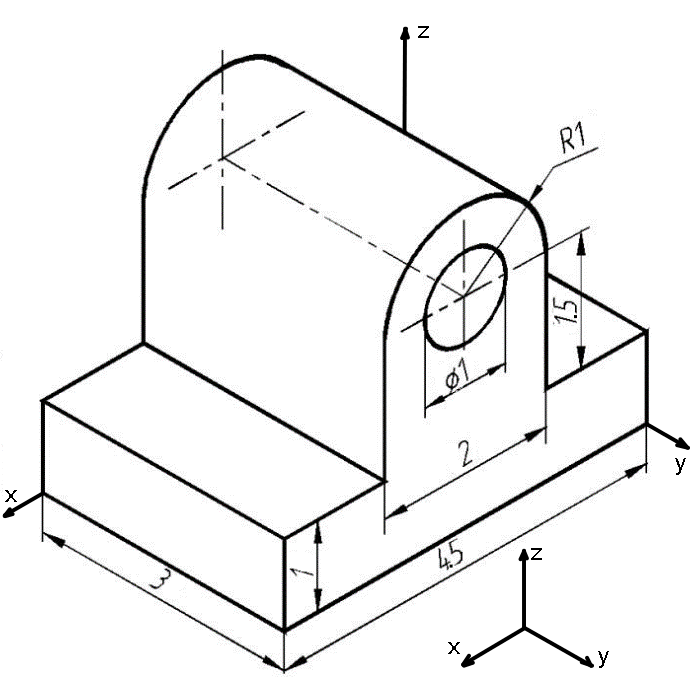
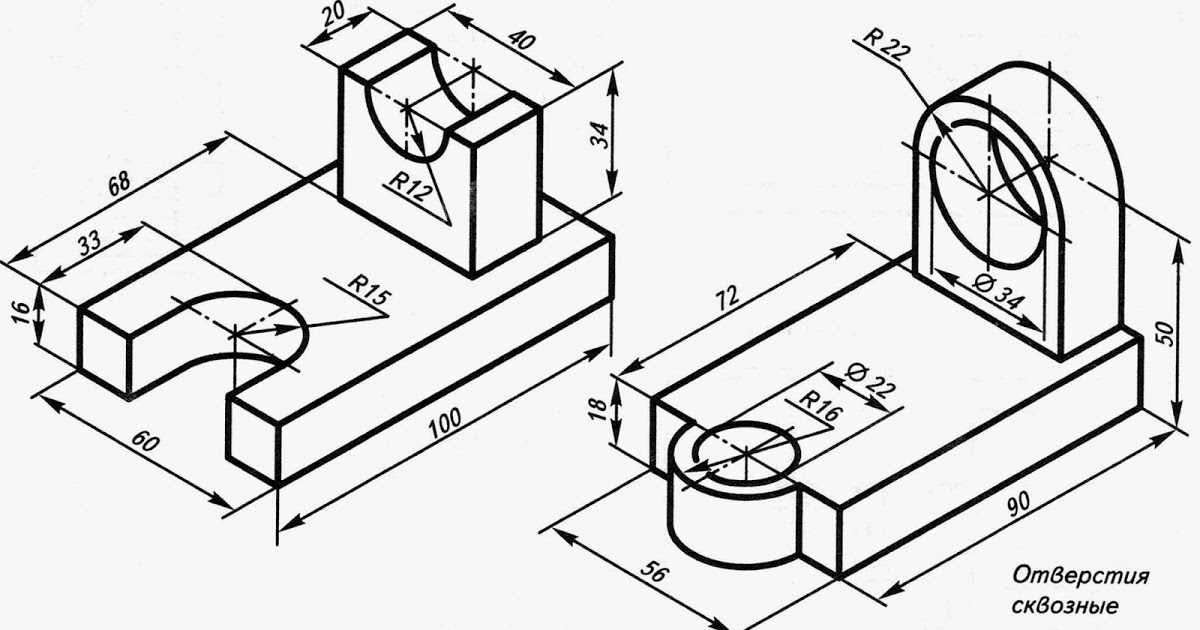
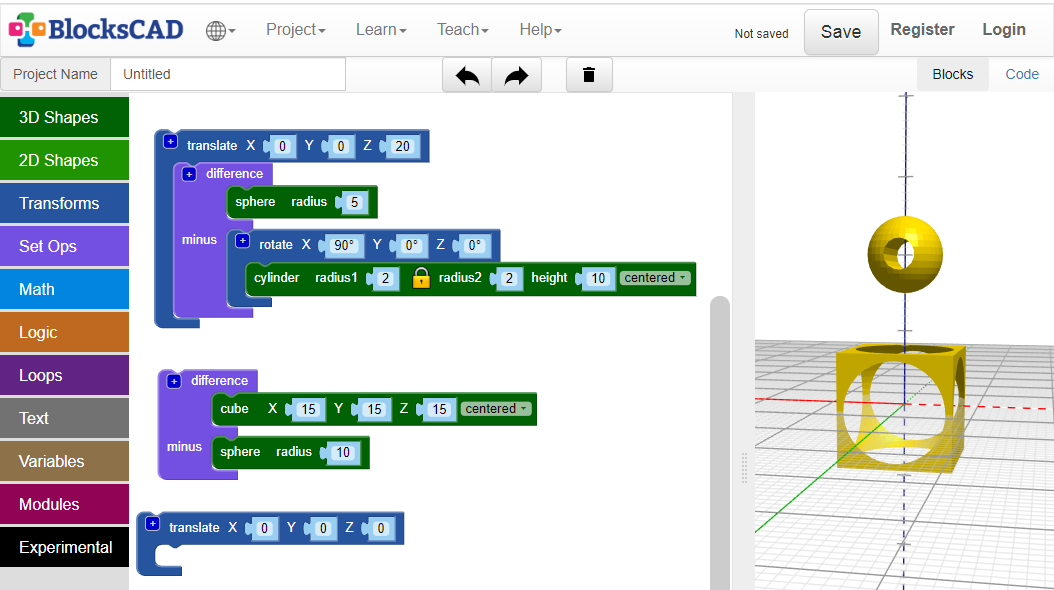
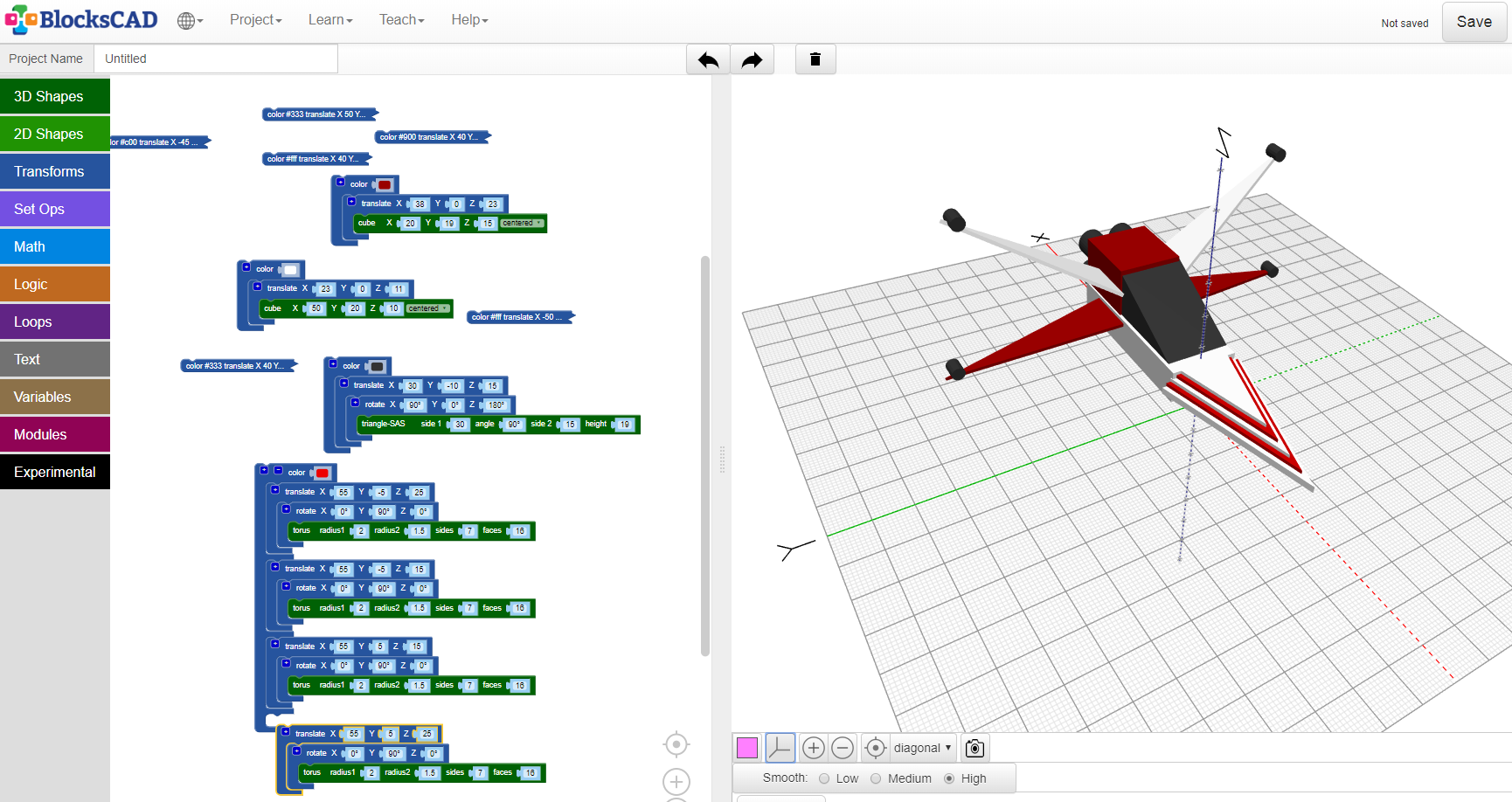
3D Моделирование
Работы учеников школы 2127
Обработка графической информации
Та же самая тема по учебнику:
- Параграф 3.2 Компьютерная графика стр. 112 - 122
- Разбор задач на страницах: 110, 115, 120
Векторная графика
- http://informatika7.adu.by/?page_id=205 § 24. Создание и редактирование векторного изображения
- https://youtu.be/208Coji31Yg УРОК 27. Создание векторного изображения (7 класс) в Inkscape
- https://yadi.sk/d/GYKFw6Zuq_G2_A - пиктограммы
«Color science» Академии Хана
- https://youtu.be/LSQiIrctMyo Наука цвета (видео 1) | Pixar !!!
- https://youtu.be/XLlvbsfqsIQ Световой спектр (видео 2) | Пиксар !!!
- https://youtu.be/1e0qLTKkVeM Цветовая модель RGB (видео 3) | Пиксар !!!
- https://youtu.be/MaUxKkm3Q2o Цветовая модель HSL (видео 4) | Пиксар !!!
- https://youtu.be/Mf99oki5uyE Контраст (видео 5) | Пиксар
- https://youtu.be/A6-SzWETZTE Цветокоррекция (видео 6) | Пиксар
- https://www.khanacademy.org/computing/pixar/color/color-101/a/color-correction-suite - практическая работа по цветокоррекции
- https://youtu.be/pZ-YpusKKuc Введение в цветовое пространство (видео 7) | Пиксар
- https://youtu.be/YwZeIad8WYs Цветовое пространство HSL (видео 8) | Пиксар
- ========== Далее факультативно (по желанию) на любителя
 ==================
================== - ========== Материал, который следует далее достаточно сложен и только для тех, кто
- ========== очень интересуется технологиями создания современной анимации и
- ========== подобные технологии используются для создания компьютерных игр…
- https://youtu.be/UE9g1Y2StkI Хроматическая диаграмма CIE (видео 9) | Пиксар ??? (сложно)
- https://youtu.be/tvsSqun5Iw4 Введение в палитры (видео 10) | Пиксар ??? (сложно)
- https://youtu.be/vp1bfUQrodo Цветокоррекция (видео 11) | Пиксар ??? (сложно)
- https://youtu.be/2277CYuJM14 Введение в виртуальные камеры(видео 12) | Пиксар ??? (сложно)
- https://youtu.be/5g4omODxBes Что такое стеноп?(видео 13) | Пиксар !!!
- https://youtu.be/-mfjr6Tf8Wk Фокусное расстояние (видео 14) | Пиксар
- https://youtu.be/cKMV692OBI0 Линзы камеры (видео 15) | Пиксар
- https://youtu.be/69prG29ArsY Глубина резкости (видео 16) | Пиксар
- https://youtu.be/_Ediki7dYZ8 Камера как художественный приём (видео 17) | Пиксар
- https://youtu.be/GjhvAKLcRuU Интервью с Эбеном Остби (видео 18) | Пиксар !!!
- ====================== МАТЕМАТИКА ===========================================
- https://youtu.be/L6bNJ09jFzQ Математика стенопа или камеры-обскуры(видео 19) | Пиксар
- https://youtu.be/J49aeJVdMSY Аппроксимация тонкой линзы (видео 20) | Пиксар
- https://youtu.be/igKkkp0vs54 Формула тонкой линзы (видео 21) | Пиксар
- https://youtu.be/WTLI2FTqUoo Объекты не в фокусе (видео 22) | Пиксар
- https://youtu.be/9UuORZppjNQ Алгебра фокуса (видео 23) | Пиксар
- ===================== Введение в эффекты =============
- https://youtu.be/Kbt-6nv3DgM Введение в эффекты (видео 24) | Пиксар
- https://youtu.be/LjsBrtJtDTw Введение в систему частиц(видео 25) | Пиксар
- https://youtu.be/EVowCCIelgU Симуляция воды(видео 26) | Пиксар
- https://youtu.be/gprcCthw8mk Соударения сглаженных частиц (видео 27) | Пиксар
- https://youtu.be/38gvr6NKqxE Создание поверхности воды при помощи частиц (видео 28) | Пиксар
- https://youtu.be/CtDKXVqITLU Где ещё пригодятся системы частиц?(видео 29) | Пиксар
- https://youtu.be/05QeIPfVtbE Графики зависимости движения от времени (видео 30) | Пиксар
- https://youtu.be/5gll5Xdfr2Q Сложение векторов (видео 31) | Пиксар
- https://youtu.be/mqL1tphUz1I Результирующая сила(видео 32) | Пиксар (Первый закон Ньютона)
- https://youtu.be/oTVoWuEc5qM Сила и ускорени (видео 33) | Пиксар
- https://youtu.be/bt-GFGn9guc Соударение частиц(видео 34) | Пиксар
- ================== Анимация =======================
- https://youtu.be/3u2TcZP8B3E Анимация частиц (видео 35) | Пиксар
- https://youtu.be/gWPxMNUtYxQ Симбиоз математики и искусства (видео 36) | Пиксар
- https://youtu.be/e-YuKwbYS6c Прямая анимация. Часть 1 (видео 37) | Пиксар
- https://youtu.be/GKko8n3NWEk Линейная интерполяция. Часть 2 (видео 38) | Пиксар
- ======================= Кривые Безье ===================
- https://youtu.be/5hABvwKkOLQ Кривые Безье (видео 39) | Пиксар !!!
Компьютер
- https://www.yaklass.ru/p/informatika/7-klass/kompiuter-kak-universalnoe-ustroistvo-dlia-raboty-s-informatciei-13602/kompiuter-12484 Компьютер как универсальное устройство для работы с информацией
Информация и действия с информацией
Цифровые данные. Двоичное кодирование. Тексты. Изображения
Измерение информации
Способы кодирования информации (обобщающая тема)
Учебные игры по системам счисления
- http://games.penjee.com/binary-bonanza/ - Двоичная - десятичная системы
- http://flippybitandtheattackofthehexadecimalsfrombase16.com/ - Шестнадцатеричная - двоичная системы
Практикум по кодированию изображений
Задачи по основам программирования для школьников. Факультативно (по желанию)
- https://stepik.org/join-class/5f5813268402e0c58f1b2280b3c1f5fd41cacc6d Поступить в класс
Code for Life
Блочное программирование с поддержкой языка Python
https://www.codeforlife.education - начало (авторизация)
https://www.codeforlife.education/rapidrouter/1/ - первый уровень
https://www.codeforlife.education/rapidrouter/20/ - 20 уровень, если предыдущие слишком простые
https://www.codeforlife.education/rapidrouter/33/# - 33 знакомство с условном оператором if else
https://www.codeforlife.education/rapidrouter/50/# - относительно сложный и интересный уровень
https://www.codeforlife.education/rapidrouter/80/# начиная с уровня 80 - изучение языка программирования Python
3D Моделирование
Кружок "Алгоритмика" 6 - 7 (8) классы
Знакомство с алгоритмами и основами программирования
Для тех, кто еще не знаком с языками программирования.
Просьба при регистрации использовать свои имена и по возможности указывать свой класс.
Расписание и ссылка на собрание:
- Пятница 16:15; Щелкните здесь, чтобы присоединиться к собранию
Основы HTML
<html> <head> <title> Учебная страница </title> </head> <body> <h1> Заголовок первого уровня </h1> <h2> Заголовок второго уровня </h2> <h3> Заголовок третьего уровня </h3> <p> Параграф. Текст параграфа. <br> С новой строки. <b>Жирный</b> шрифт, <i>курсив</i>, <i><b> жиный курсив</i></b>. <p> <ul> <li>первый элемент маркированного списка</li> <li>второй элемент маркированного списка</li> </ul> <ol> <li>первый элемент нумерованного списка</li> <li>второй элемент нумерованного списка</li> </ol> </p> <p><a href="http://htmlbook.ru/" target="_blank">Справочник по HTML</a></p> </body> </html>
<p><img src="nnn.png" width="189" height="255" alt="lorem"></a> Сопроводительный текст...</p>